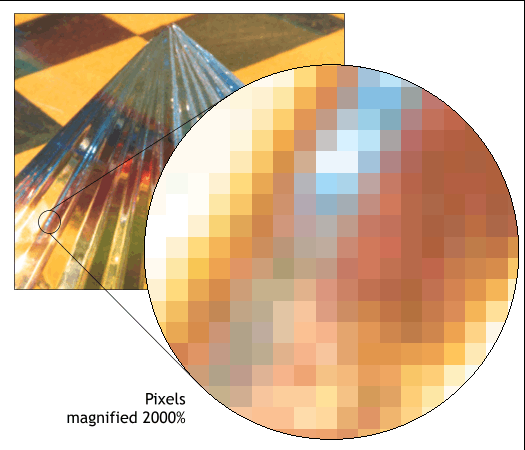
A JPEG
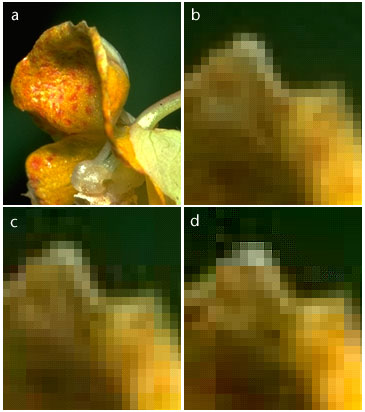
A JPEG is the most common type of file, it uses lossy compression to make files smaller, however this lowers quality, the more compressed the file is the smaller the file and lower the quality. A JPEG is good for photos that need a smallish file size, and its not so good for something that needs to be worked on again

A GIF - Graphics interchange format
This is good for drawings and line arts and is not good for photos. When you compress the images it doesn't reduce file size because the information is saved (lossless compression), so when you want to open up your image you can restore the images to their previous form. The downside of a GIF is it can only have 256 colours in it.


A PNG - Portable Network Graphics
Uses lossless compression so the images keep their quality when compressed, this is good for photos. A PNG is similar to a JPEG apart from the PNG uses lossless compression. A downside of a PNG is the large file sizes it creates.

A PSD - Photoshop Document
This uses lossless compression and has very high quality and large file sizes.
It can store lots of information with the image file like: layers, masks and transparency. This is ideal for continuous work on a file
A TIF - Tagged image File.
It has Large file sizes and high quality and it can store along with the image. This usually uses a lossless compression. TIF is an old file format because most people use a PSD
A BMP - short for bitmap
It has high quality. A bitmap doesn't use any compression so the file sizes are large. It's only really used in Microsoft and Microsoft Paint
Vector Formats
.ai (Adobe Illustrator)
Encapsulated Postscript (eps)
They have small file sizes and they're big just files with instructions on how to recreate the file